变量和类型
1.JavaScript规定了几种语言类型
1.基本类型
6种基本类型:Undefined、Null、String、Number、Boolean、Symbol
访问:基本数据类型的值是按值访问的。
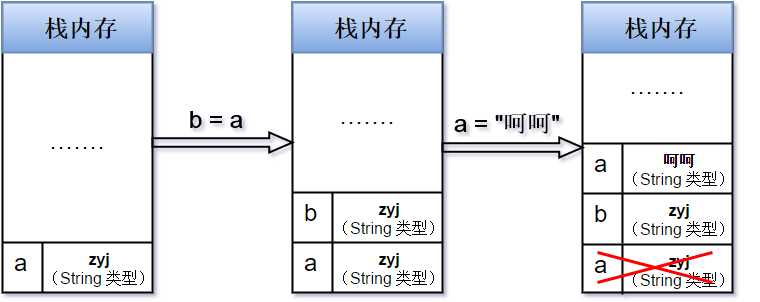
存储:基本类型的变量是存放在栈内存(Stack)里的。
图解
- 栈内存中包括了变量的标示符和变量的值

2.引用类型
1种引用类型:Object (就是一组数据和功能集合,包括Object/Array/RegExp/Date/Function)
访问:引用类型的值是按引用访问的。
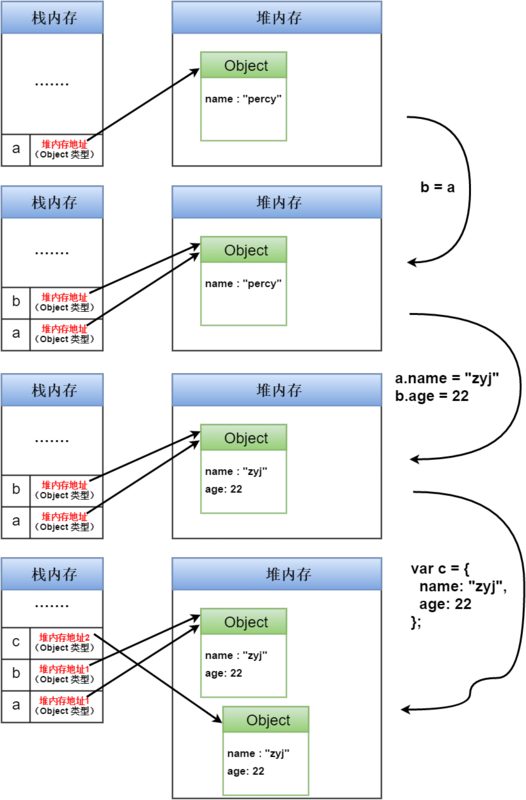
存储:引用类型的值是保存在堆内存(Heap)中的对象(Object)。
图解
- 栈内存中包含了变量的标示符和指向堆内存中该对象的指针
- 堆内存中包含了对象的内容

2.JavaScript对象的底层数据结构是什么
3.Symbol类型在实际开发中的应用、可手动实现一个简单的Symbol
const TYPE_AUDIO = Symbol()
const TYPE_VIDEO = Symbol()
const TYPE_IMAGE = Symbol()
function handleFileResource(resource) {
switch(resource.type) {
case TYPE_AUDIO:
playAudio(resource)
break
case TYPE_VIDEO:
playVideo(resource)
break
case TYPE_IMAGE:
previewImage(resource)
break
default:
throw new Error('Unknown type of resource')
}
}
const PROP_NAME = Symbol()
let obj = {
[PROP_NAME]: "一斤代码",
age: 18,
title: 'Engineer'
}
obj[PROP_NAME] // '一斤代码'
Object.keys(obj) // ['age', 'title']
for (let p in obj) {
console.log(p) // 分别会输出:'age' 和 'title'
}
Object.getOwnPropertyNames(obj) // ['age', 'title']
// 实现迭代器
const myIterable = {};
myIterable[Symbol.iterator] = function* () {
yield 1;
yield 2;
yield 3;
};
[...myIterable] // [1, 2, 3]
Symbol类型的key是不能通过Object.keys()或者for...in来枚举的,它未被包含在对象自身的属性名集合(property names)之中。所以,利用该特性,我们可以把一些不需要对外操作和访问的属性使用Symbol来定义